web
Heroku 무료호스팅 이용하기
코딩하는 둥아
2020. 7. 16. 15:34
728x90
이번 포스팅에서는 이전 글에서 만든 CRUD게시판을 Heroku를 통한 무료 호스팅을 사용해보겠습니다.
1. heroku login
- heroku 웹사이트가 자동으로 열리면서 로그인을 해줍니다.

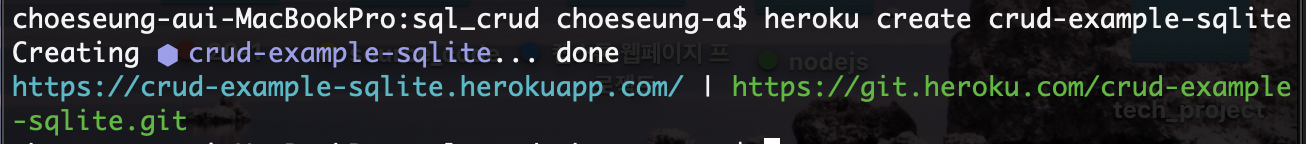
2. heroku create <프로젝트 이름> or heroku create
- 프로젝트 이름을 따로 생성하지 않으면 랜덤으로 이름이 만들어집니다.
- 전자의 주소를 통해 호스팅한 웹페이지를 들어갈 수 있고, 후자의 깃 주소를 통해 heroku에 우리의 프로젝트를 올릴 수 있습니다.
- heroku는 git push를 통해 이루어집니다!
- https://<프로젝트이름>.herokuapp.com/ : 웹사이트 접속 주소
- https://git.heroku.com/<프로젝트이름>.git : remote할 git 주소

3. git init
4. git remote add heroku <heroku git 주소>

5. git add *
- var port = process.env.PORT || 5000;
- heroku에서 사용할 때 주의할 점은 var port = process.env.PORT 를 사용해야 한다는 점입니다.
- heroku는 내부적으로 포트 번호를 설정하기 때문에, heroku의 환경에 맞춰서 port번호를 지정하기 때문!!
var app = express(); // Express server의 시작
var port = process.env.PORT || 5000;
.....
app.listen(port, function() {
console.log("Server started (http://localhost:3000/) !");
});
- package.json 안의 script부분에 start: npm index.js 추가하기
- heroku는 npm start를 통해 실행되기 때문에 이거를 꼭 추가해줘야 합니다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
},- 그리고 난 후, "git add *" 를 통해 게시판을 만들때 사용할 때 필요한 모든 파일들을 git add 해줍니다.
6. git commit -m "message..."
- add된 파일들을 commit해줍니다.
7. git push heroku master
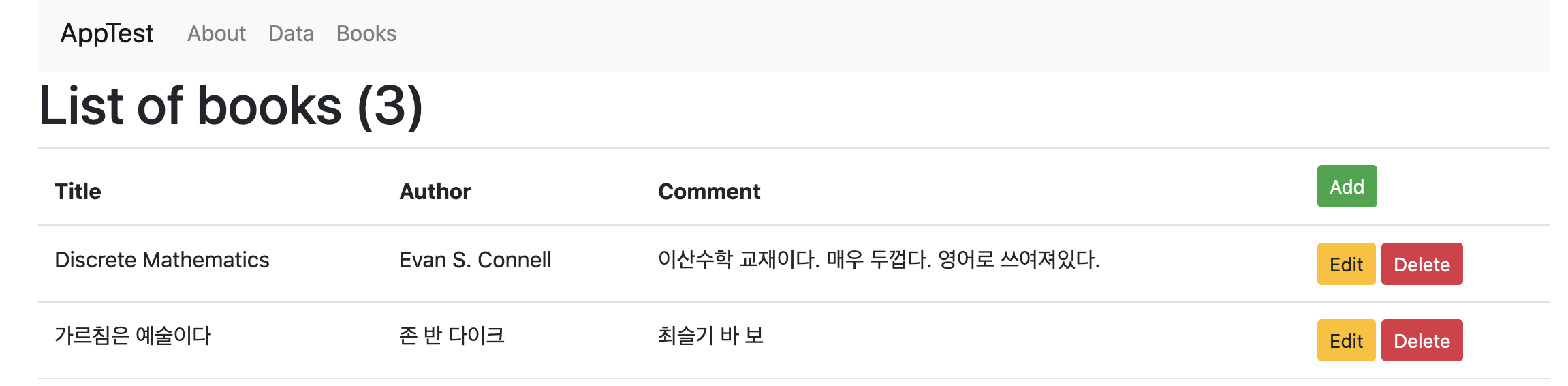
8. 위의 https://<프로젝트이름>.herokuapp.com/ 에 접속하거나, heroku open 명령어를 통해 접속하면 완료입니다!


728x90