 React - 렌더링 성능 최적화 방법, useMemo와 useCallback, 생명주기메서드
React - 렌더링 성능 최적화 방법, useMemo와 useCallback, 생명주기메서드
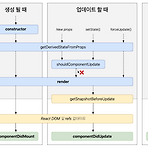
😎 React에서 리렌더링이 되는 조건 state 변경이 있을 때 전달받은 props 값이 업데이트 되는 경우 부모 컴포넌트가 렌더링 될 때 부모 컴포넌트가 렌더링되면, 모든 자식 컴포넌트를 순차적으로 리렌더링 하게 됨 forceUpdate가 실행될 때 😎 React에서 렌더링 성능 최적화 방법 1. useMemo, useCallback 훅 useMemo와 useCallback에 대한 상세한 내용은 아래에 기재되어 있습니다. 2. React.memo 컴포넌트 메모이제이션 React.memo는 훅이 아니기 때문에 클래스형 컴포넌트에서도 사용할 수 있다. React.memo를 사용하면 컴포넌트의 props가 바뀌지 않았다면, 리렌더링하지 않도록 설정하여 렌더링 성능을 최적화 할 수 있다. 3. 컴포넌트 맵핑..
공부
2023. 2. 8. 10:55
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- JavaScript
- programmers
- level3
- axios
- 소프티어
- css
- Hook
- 상태관리
- 이것이코딩테스트다
- springboot
- html
- dfs
- React
- 파이썬
- CS
- redux
- CORS
- reactjs
- TypeScript
- level1
- 노마드코더
- 이코테
- 자바스크립트
- nomadcoder
- 프로그래머스
- 기초
- React.FC
- 이것이 취업을 위한 코딩테스트다
- 이진탐색
- 면접을 위한 CS 전공지식 노트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
